
Using PNG Tilesheets for Graphics
Improving the appearance of our Canvas map by using an Image tilesheet for our Graphics.

Improving the appearance of our Canvas map by using an Image tilesheet for our Graphics.

Animating the sprites we're using on our Canvas game with some simple Javascript.

Making tiles just sit there and look pretty, we see how to force Character movement with slippery tiles and moving surfaces.

We can't move on all surfaces with the same ease, so now we learn how to set different movement speeds dependant on the type of tile.

Time must stop! We'll look at how to not only pause the game, but also speed up or slow down time.

The Character arriving at a specific tile may need to progress or alter the game world or story. We can do that by assigning functions to be triggered on arrival at certain tiles.

Lighting 2D tilemaps with light sources and ray tracing.

Improving your tilemap lighting with bloom, the second part of the tilemap lighting with raytracing tutorial.

In this tutorial we'll create a class to manage sprites and frames and convert our existing sprites to make use of it.

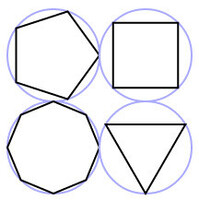
Programatically plotting regular polygons on a canvas or other drawing surface is surprisingly simple. Learn how to write a short function to generate Polygons in this tutorial.

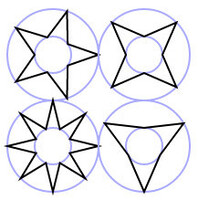
Plotting regular stars is just as simple as plotting regular polygons, and in this tutorial we'll create a function to do so.