
Drawing a Tile Map - Canvas & Javascript
Discover the basics of tile maps, using Canvas and Javascript. In this tutorial we'll learn how to draw a simple Tile Map to an HTML Canvas.

Discover the basics of tile maps, using Canvas and Javascript. In this tutorial we'll learn how to draw a simple Tile Map to an HTML Canvas.

We now look at adding a Character and converting user input to movement in our tile map tutorial.

Displaying maps larger than the visible area by moving the viewport and culling off-screen tiles.

Making it simple to add more types of tiles to our map, and creating some helper functions for Character movement.

Improving the appearance of our Canvas map by using an Image tilesheet for our Graphics.

Animating the sprites we're using on our Canvas game with some simple Javascript.

Making tiles just sit there and look pretty, we see how to force Character movement with slippery tiles and moving surfaces.

We can't move on all surfaces with the same ease, so now we learn how to set different movement speeds dependant on the type of tile.

Time must stop! We'll look at how to not only pause the game, but also speed up or slow down time.

The Character arriving at a specific tile may need to progress or alter the game world or story. We can do that by assigning functions to be triggered on arrival at certain tiles.

A method for generating Binary Tree mazes in Javascript.

A method for generating Recursive Backtracking mazes in Javascript.

A method for generating lovely mazes in Javascript using the growing tree algorithm.

Simple movement method that gives the appearance of limited intelligence and path-finding.

An introduction to raytracing on 2D tile maps and an example of a method that could be used for illumination.

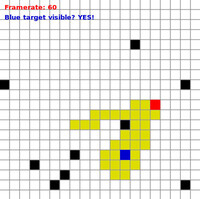
Using raytracing to determine vision on a tile map.

A complete example of the theory and practise behind writing the game Snake in Javascript.

How to write the Memory game in Javascript with Canvas + HTML, from scratch and game theory.

Theory and implementation for developing the classic game Minesweeper for browsers in Javascript.

How to write the 15-Puzzle (Image puzzle) game in Javascript and render to a Canvas element, theory and practise.